One of the primary factors of website ranking and visibility of a brand is page loading speed. In today’s competitive market, a business needs every advantage it can get.
Improving page loading speed is a step to improve SEO metrics and user experience. Let’s talk about how page loading speed affects the visibility of a website.
1. Improves User Experience
One of the most critical factors of a brand’s website is user experience, and it directly impacts customer engagement, first impressions, and conversions.
A fast-loading website enhances user interaction with quick access to information and content, reducing wait times and frustration on the user’s end.
It improves the page on time and the chance of repeated user visits. People are more likely to visit and buy from websites that load up quickly. It also increases business trust and credibility compared to slower-loading competitors.

A page that loads up quickly has a better chance of retaining the user and lowers page abandonment.
2. Boost Search Engine Rankings
People turn to the internet for quick results and information. It is no surprise that most search engine providers prioritize quicker-loading websites, and Google has stated that it will penalize websites that load slowly in their algorithm. But to most brands, it makes sense that fast websites are ranked at the top.
A website that loads slower than the competition can be a liability to the company. It ends up with users ignoring it, and eventually, it drops out of the rankings. But improving the speed of a website can help you gain ranks quickly, and it drives more organic traffic to the website and increases word-of-mouth referrals.
3. Decrease Bounce Rate
Bounce rate is a metric that has a significant impact on your website. A bounce occurs when people click away from your website as soon as they land on it.
A high bounce rate means that users do not find your website relevant or friendly. Sometimes it can be both. This pushes your website lower in the rankings, and it’s difficult to regain them.
A fast website can ensure that it keeps users engaged. People tend to stick with the website rather than click away in the first few moments. You can mitigate bounce by improving the loading times of your website. Reducing the bounce rate is a great first step to improving traffic and the success of a branded website.
4. Increase Conversion Metrics
Conversions happen when a visitor turns into your customer, which can happen if they buy a product or subscribe to your services. People encountering slower websites are less likely to become customers because they relate negative aspects to brands with slower-loading websites.
Investing in website optimization allows brands to leverage their marketing to their customers. A slow-loading website ultimately discourages a visitor when prompted to fill out a form or complete other actions. This affects conversion numbers, and the business ends up losing customers.
Users are more likely to complete desired actions on the site, and people are more open to signing up when the website loads quickly. By improving user experience, businesses can drive more conversions and sales.
5. Maximize Ad Revenue
Every brand employs online ads to improve its traffic numbers and revenue. But when you have a slow website, that becomes a bottleneck in your ad spending. The user clicks on ads and then is taken to a website that is slow to load, and the frustrated user immediately clicks away from the website.
The problem here is that the ads are expensive, and when users click away, the brand pays money for nothing. The ad gets the users to the website, but the slow loading turns them away, and it becomes a huge loss of performance and budget for the company.
Optimizing the website for speed should be a crucial part of marketing.
6. Drive More Referral Traffic
Referrals from customers and visitors drive a lot of traffic to websites. But on the other hand, bad referrals can also have a lot of negative impacts.
As pages take too long to load, people might click away from your website or even move to your competitors. When you have a slow-loading website, there are more chances of it being affected by bad referrals from people.
Fast-loading websites tend to have higher engagement rates, and they also have lower bounce rates and increased average on-site time, which translates to more organic and referral traffic to your site.
A website or landing page loading quickly provides a better user experience and a more positive first impression. It can influence a user’s decision to share the page with others.
7. Encourage Social Media Sharing
The social media ecosystem has become a place where billions of people interact with brands and each other. A lot of information gets passed around quickly with social media. And the important part to note is that negatives travel much more quickly than positives.
People will not favorably discuss a company with a slow website on any social media platform.
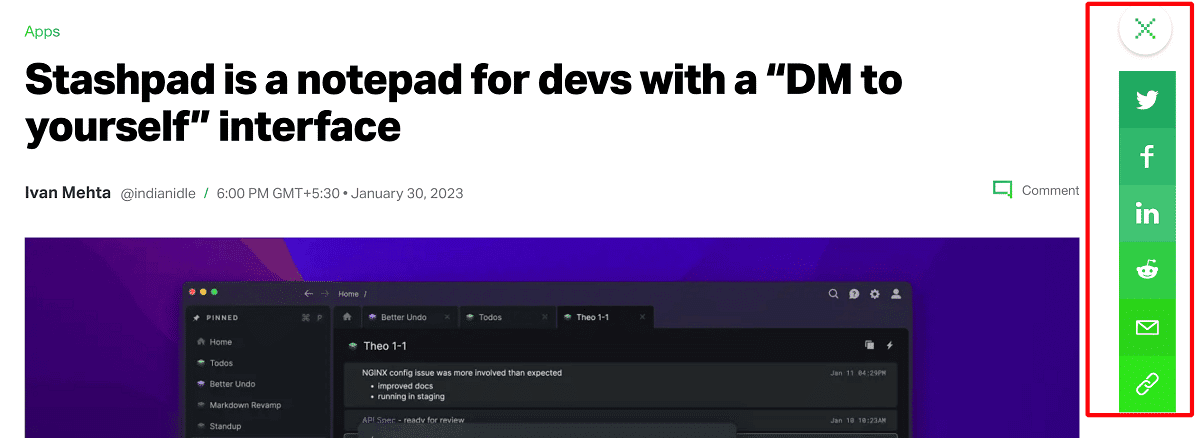
See how TechCrunch is encouraging users to share the post.

Mobiles have become the standard point of access for many people. Ensure that your website is responsive enough to feature on mobile devices.
It should load up quickly and have no problems with the architecture of a mobile device. Also, ensure that you have social media share buttons for content on your website, which can get favorable responses from your visitors and customers.
Tips to Increase Page Loading Speed
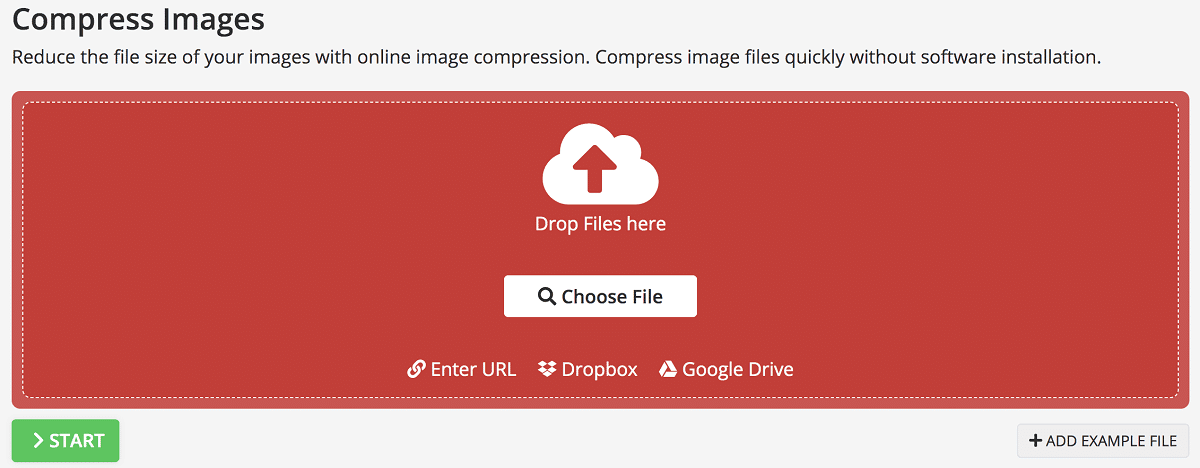
1. Improve Image Optimization
Image optimization is one of the best ways to improve page loading speed. Any website will have several images depending on the niche. If your website is image heavy, then you need to focus on reducing the footprint of images through optimization.
Compressing images without reducing the quality helps a website’s loading times.

Use high-resource image formats like PNG sparingly and focus on JPG format.
Another important part of the process is to have the right size of images and use the image size as displayed on your website. Having the right alt text for images on your website is also crucial.
2. Minimizing HTTP Requests
When a page is loading, several HTTP requests are made by the page before it completes the process. These requests are usually sent to your website’s server for specific files needed for the website. For a website to load quicker, the number of requests must be throttled or optimized.
One reason for an increased number of requests is the number of files. The more files you need to transfer, the more requests are made. You can reduce the number of HTTP requests by ensuring that you combine your files. Reducing the size of the images that your website uses also helps.
3. Enabling Browser Caching
Browser caching is a great way to improve page loading speeds. The browser cache allows the storage of assets like images, files, and others locally, reducing the amount of data that needs to be transferred on subsequent visits to your website.
One way to do this is by setting cache-control headers in your server’s HTTP response. These headers specify the length of time that the browser should cache assets. Additionally, you can set expiration headers to indicate when the browser should request a new version of an asset.
4. Using a Content Delivery Network
A content delivery network, or CDN, is a proven way to reduce overheads and website loading speeds. The principle of a CDN is to store higher-priority data on a server closest to the user, letting them load assets from the CDN and reducing website loading times.
It is crucial to store static assets on a CDN, such as stylesheets and JavaScript files. Also, monitor your CDN’s performance to ensure that your customers get fast and reliable connections to your website. Opt for a reputable CDN provider with high-bandwidth connections and low failure rates.
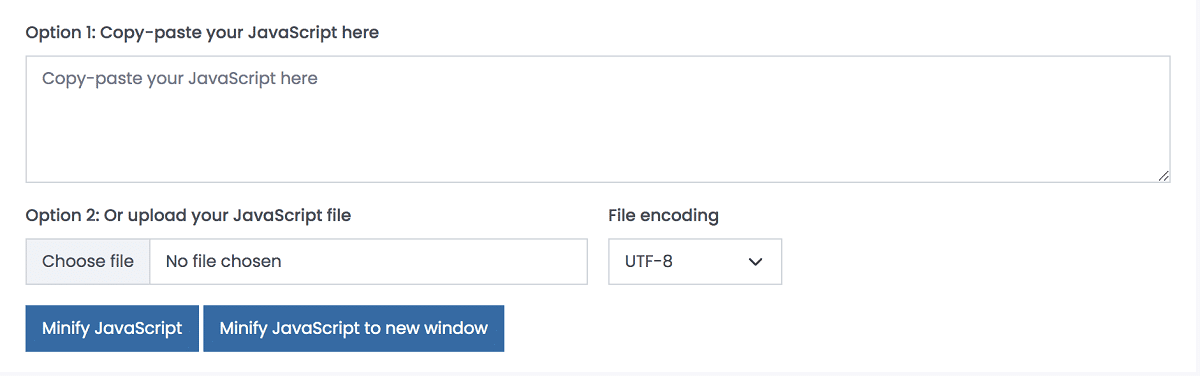
5. Combining and Minifying Files
While optimizing your website’s loading times, combine and minify your files. It reduces the loading overheads of your website and ensures a much quicker loading page for your visitors. The process of combining and minifying is often overlooked during improving loading times.

The process involves combining multiple CSS and JS files into a single file. The “minify” part removes unnecessary whitespace, comments, and other characters, which can considerably reduce file size and loading times for any website.
6. Reducing the Number of Plugins
Several plugins are added throughout developing and getting a website live. The key to a faster website is choosing the pivotal ones and deleting the rest. The plugins you retain should be critical to the functionalities of your website.
You can either disable plugins or delete them if you’re never going to use them again. It is also essential to keep them updated for the best performance of your website.
Keep track of plugins to ensure they do not slow down your website. There are times when you might need to replace them with other plugins.
7. Upgrading to Better Hosting Services
Your hosting services play a huge role in your website’s loading speed. A slower hosting provider can increase loading times and result in a bad user experience. You need to switch to dedicated hosting services to cut website loading times.
Choose a hosting service that offers fast servers and enough data bandwidth for your business. Ensure that your hosting service has servers close to your target demographics. Another aspect that can help you increase loading speed is cloud hosting, which is scalable and reliable for most applications.
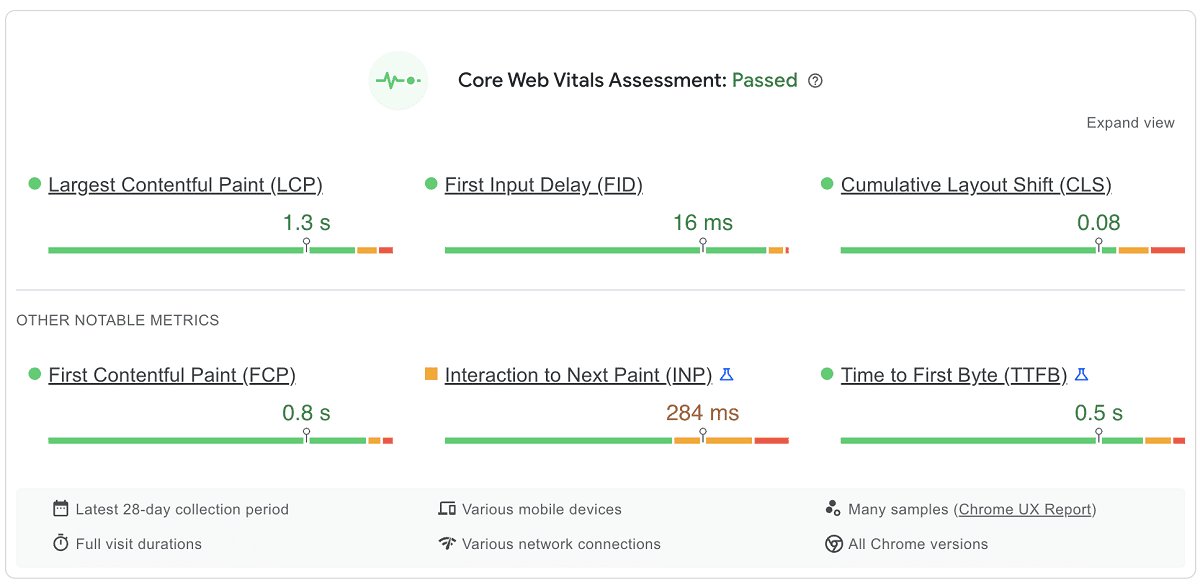
Page loading speed has become an important metric for user experience and other related metrics. Slower websites can result in low conversions, revenue, and rankings. Run your website on popular tools that measure loading speed to understand where it might have problems.
We’ve shared tips on how you can rectify them easily. It can considerably improve your ROI and brand value in a short period. Implementing these tips ensures that your website provides an optimal user experience!
About Author: Cristian Ward is the Co-founder & CEO of Sandiegoseo.company With a strong data analysis and strategy development background, Cristian specializes in helping businesses increase their online visibility and drive sales through targeted campaigns.



SDK vs. API: The Key Difference Explained with Examples
Simple Tips to Protect Your WiFi Network From Hackers