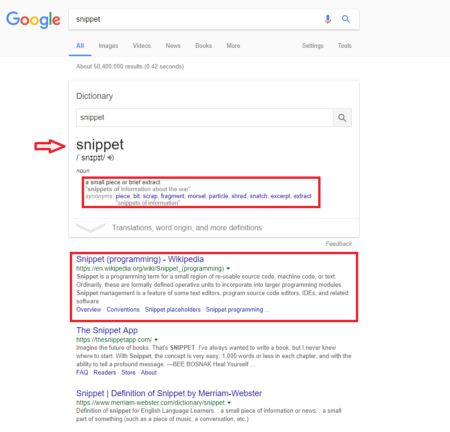
No matter you are promoting an off-line business, running an e-commerce website, a small online business website or a blog about health and fitness or maybe a lifestyle, you need traffic. Every website is reached by the respective user or consumer through a search engine like Google. These search engines provide brief information about your website in their Search Engine Results Page (SERP). This information is called Snippets. Mostly it contains the Title of the website, Description of the website and URL of the website.

Google uses structured data to provide better search snippets; Google Plus snippets and more.
In beginning, the information about the structured data on your website was provided through hardcore coding. Due to the fact, non-technical webmasters were unable to add structured data about their website to Google.
Google’s Data Highlighter Tools

To resolve the issue for masses with the least information about how to code the structured data, Google has introduced Data Highlighter. This is easy to use alternate of the code provided by schema.org. Google Data Highlighter tools is a must have kind of addition to Google Webmaster Tools. This really solved the problem of many to show structured data for their website in Google SERP.
In a research, it has been observed that sites with Rich Snippets get 2X more clicks in Google SERP. Then why not adopt it as it is available in Google Webmasters Tools for free now?

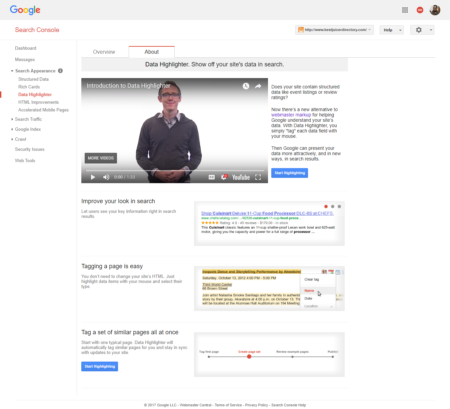
Data Highlighter improves the look of your website in search results. With the help of Data Highlighter, it is so easy to tag each data field on your website with your mouse. This information is then presented more attractively, and in the new ways in Google search results.
Tagging a page was never that easy before Data Highlighter
With the use of Data Highlighter Tool in the webmaster’s tools, you can easily tag any kind of structured data. Let’s do it step by step.
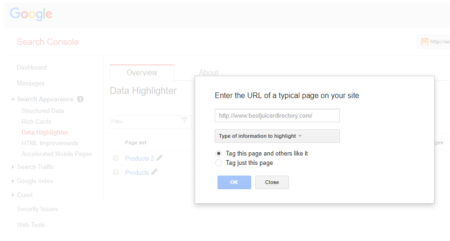
- Click on “Start Highlighting” in the Data Highlighter option in Webmasters tools and type the website URL which you want to tag structured data.

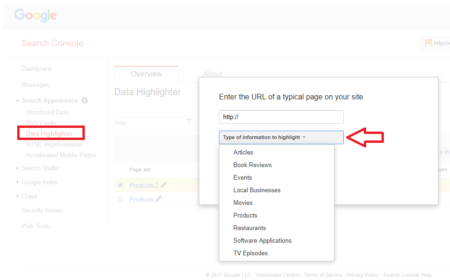
- Select the type of information to highlight. Please make a selection wisely.

- Select either you want to tag only one page or all pages on your website having similar information. For now, I selected the second option; Tag this page only.
- You then will be directed to the next screen with two parts. First part will contain the webpage for the URL you selected in the previous window. The second part will contain the fields that you can tag for a webpage. P.S. there will be appearing some “required” fields, you cannot leave them empty.
- Once you are done tagging all the elements of your webpage, click on publish at the top of the page.
You will be directed to the Data Highlighter Overview page in Google Webmasters tools. Here all the highlighter pages will be listed.
You can easily edit the page being highlighted by clicking on the pen sign. Hope you will start highlighting the web pages on your website easily to improve the CTR of your website in Google SERP. How have you been tagging structured data for your website previously?





What Is Link Bait? A Complete Guide with Examples and Ideas
AI Search is Changing SEO: How to Optimize for AI Answers