Hreflang attributes are an HTML attributes used to indicate the language and regional targeting of a webpage. They are commonly used on multi-language websites to provide search engines with information about the intended audience for each version of the page.
In this guide, you will learn the essential key points of Hreflang attributes and a few mistakes you should avoid.
Hreflang attributes: When should I use them?
Google recommends using the hreflang annotation in the following scenarios.
If the contents of the website are identical or almost identical
This is a common problem with international websites that offer their content in several regions of the same language (e.g., USA, Great Britain, and Canada English speakers).
Suppose the users of a website are geographically distributed but speak the same language. In that case, a large part of the content can be classified as duplicate content because the content is identical or almost identical, for example, because there are only small variations such as the regional spelling, the local currency, or changing Contact information makes the difference.
If only the template of the website had been translated
For websites that mainly offer user-generated or dynamic content, it is common to only translate the template or the navigation bars and footers. The main content is only available in one language.
Since this state is not optimal, it should be avoided as much as possible to use several languages on the same URL.
When the web pages have been fully translated
The website content has been fully translated. The respective pages are available in different languages, e.g., Spanish and English.
If there is a main page for all visitors, except for visitors of certain languages and/or countries
The website has only translated parts and/or wants to offer this content exclusively to users in certain languages and regions. All users who are not specified further go to the main page (so-called default page)
How do I use the Hreflang attributes correctly?
When using hreflang annotation, it’s important to remember bi-directional linking. This means that all equivalent content must be linked to each other. This is the only way Google can understand the network architecture of the website. If the hreflang annotation is only set “in one direction,” the structure is broken and is not valid, according to Google.
Example:
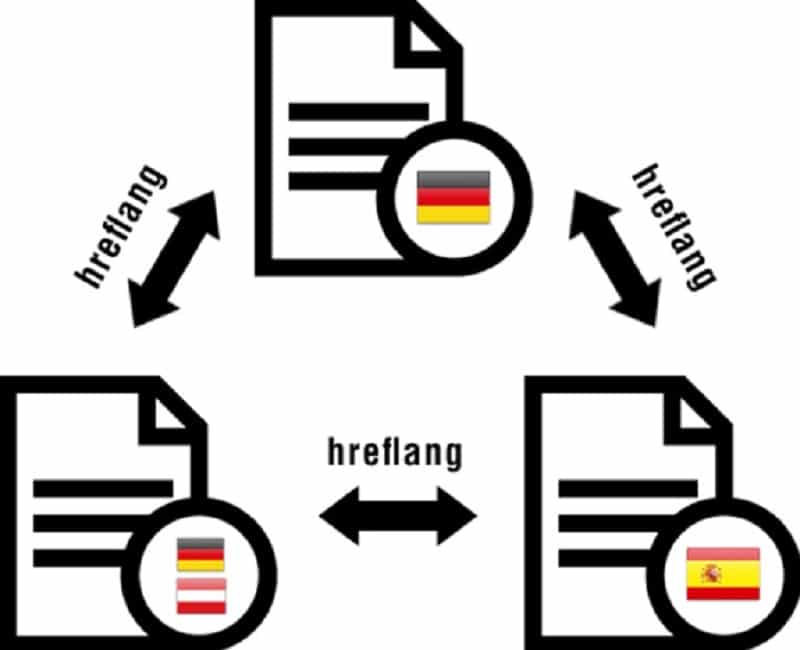
Suppose the website provides content that is aimed exclusively at German-speaking users regardless of their region (de). In that case, another content of the website is aimed exclusively at German-speaking users from Austria (de-AT) and content purely for Spanish users (es); this content must be linked to one another as follows:

Diagram of the hreflang annotation for the de-es-de-AT content
All content references the other content among themselves (bidirectional linking).
In this case, the syntax of the hreflang annotation as a link element in the header <head> of an HTML document would look like this:
<link rel=”alternate” href=”http://www.domain.de/” hreflang=”de” ><br> <link rel=”alternate” href=”http://www.domain.de/de-AT/” hreflang=”de-AT” ><br> <link rel=”alternate” href=”http://www.domain.de/es/” hreflang=”es” >
The respective language must be specified in ISO 639-1 format. The optional country code is in ISO 3166-1 Alpha 2 format.
What is the x-default hreflang link attribute?
Suppose the value “x-default” is specified for the hreflang link attribute instead of an ISO code for the language and the optional region. In that case, Google gets a signal, that this page should be displayed to every user for whom there is no other language version explicitly marked.
In other words, the x-default hreflang link attribute tells Google that this page isn’t associated with a specific language or region. Google now delivers this page as the default page. Every user who does not have an explicitly designated other language version of the content is therefore taken to the default page.
The new x-default hreflang reference signals our algorithms that the page is not targeting users of a specific language or location. At the same time, the page is seen as the default page unless a better-suited website is available.
When should I use the x-default hreflang link attribute?
For a multilingual and internationally active website, the x-default hreflang link attribute has the advantage that, in addition to the explicitly designated language versions, a standard page (default page) can be defined for all other non-designated language regions or their users.
Example:
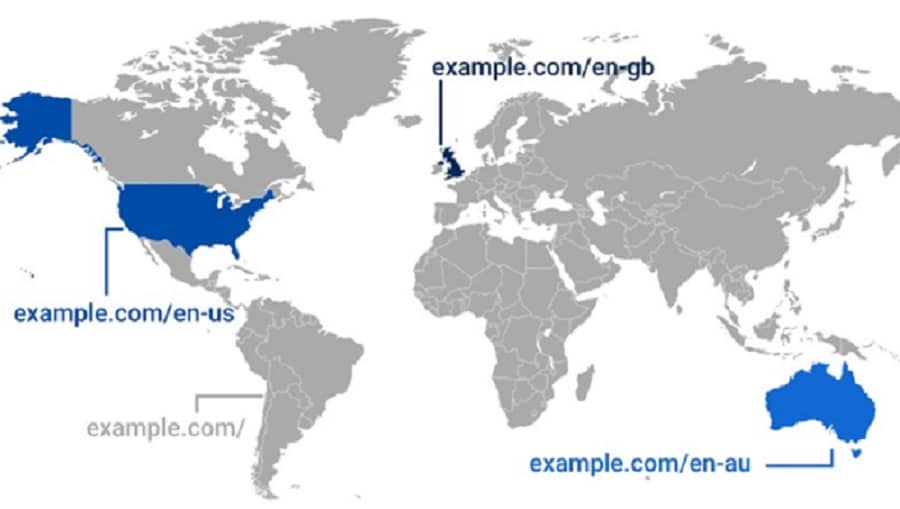
Targeted addressing of content for each language version. A default page was defined for all other language regions that are not explicitly referenced:
- com/en-gb: For English speakers in the UK
- com/en-us: For English- speakers in the USA
- com/en-au: For English speakers in Australia
- com/: The start page shows the user a country selection, for example, and is defined as the standard page for users worldwide.

Source: sistrix.fr
In this case, the syntax of the hreflang annotation as a link element in the header of an HTML document, including the x-default value, looks like this:
<link rel=”alternate” href=”http://domain.com/en-gb” hreflang=”en-GB” /> <link rel=”alternate” href=”http://domain.com/en-us” hreflang=”en-US” /> <link rel=”alternate” href=”http://domain.com/en-au” hreflang=”en-AU” /> <link rel=”alternate” href=”http:// domain.com/” hreflang=”x-default” />
It’s time to learn about three common mistakes many people do when it comes to hreflang.
5 mistakes website owners make when using hreflang attributes
Adding Hreflang attributes can be challenging, but doing them accurately is crucial. To ensure that you’re using Hreflang attributes effectively, avoiding the following mistakes is essential.
Neglecting self-referencing
Each webpage should include a self-referencing hreflang tag. Therefore, make sure to add this tag to every page.
Failing to link all versions to one another
All hreflang versions must link back to each other. If you link to an alternate version, the alternate version must link back. This establishes to search engines that you own both pages and that they have a reciprocal relationship.
Overreliance on dedicated URLs/ccTLDs
According to Search Engine Journal, one of the most common mistakes with hreflang tags is assuming that dedicated URLs or ccTLDs are sufficient to inform Google about a page’s intended language/region. This can be especially confusing in countries that have different languages, such as Canada and Switzerland. You still need hreflang tags.
Takeaway
The hreflang attribute is an important HTML attribute used to indicate a webpage’s language and geographical targeting to search engines. It mainly helps search engines understand which language and region a webpage is targeting. Thus, it helps improve the accuracy of search results for users searching in a particular language or region.
Another essential factor in SERP ranking is building quality backlinks. This is where Outreach Bee gets involved. Our hard-working bee team looks for the best niche-related blogs/sites and collaborates with them to link back to you. So, contact us today to get a free quote.
FAQs
What are Hreflang attributes used for?
Hreflang tags provide a means of labelling pages that have comparable content but are targeted at diverse languages and/or regions. The three primary methods of applying hreflang are:
- Indicating regional variations in content such as en-us and en-gb;
- Designating content in distinct languages like en, de, and fr;
- Utilizing a combination of distinct regional variations and languages.
Are Hreflang attributes good for SEO?
Accurate hreflang tags are imperative for achieving international SEO triumph if you operate a business that caters to various languages or regions across multiple domains. Conversely, if hreflang tags are absent or improperly employed, it can negatively impact your SEO efforts.
Do I need hreflang attributes on all pages?
The hreflang element must be included on every page offering an alternate language version, or it should be incorporated in an XML sitemap, not just on homepages.



SDK vs. API: The Key Difference Explained with Examples
Simple Tips to Protect Your WiFi Network From Hackers